
スマホのメニューをタップした時にスクロールをできなくなる方法を解説します。

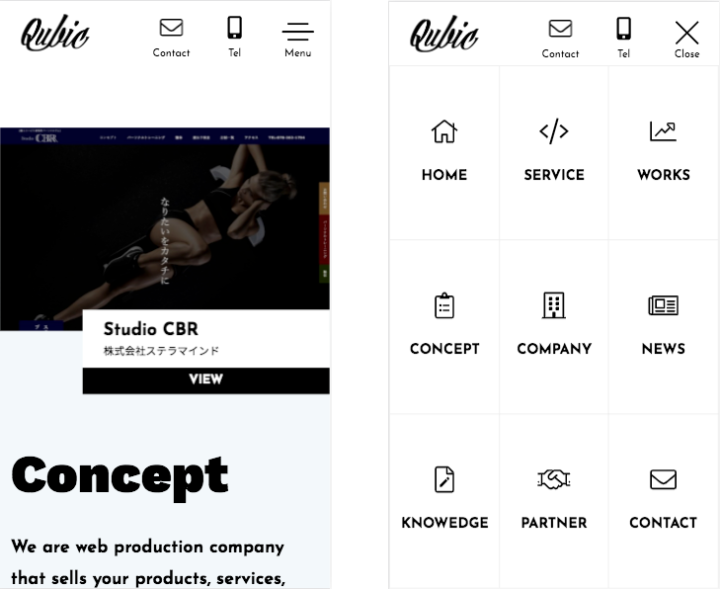
弊社サイトのメニュー出現時にもスクロールできないように実装しています。
Javascript
var state = false;
$('.navbar').click(function(){ //ナビバーをクリックすると
if (state == false){
$(window).on('touchmove.noScroll', function(e) { //スクロール禁止のイベント
e.preventDefault();
});
state = true;
} else {
$(window).off('.noScroll'); //スクロール許可のイベント
state = false;
}
});.navbarはサイトに合わせて変更してください。





